原文标题:外贸独立站如何屏蔽来自中国的流量
很多中小卖家都非常担心我们的网站被中国卖家同行盯上,找到我们的产品,供应链,剽窃我们的一些创意,这里给出一种方法来让大部分中国访客无法正常访问我们网站上的内容。
那就是屏蔽掉浏览器语言是中文的访客和操作系统是中文的访客,当他们访问我们的网站的时候,会重定向他们到一个不显示内容的错误页面。
首先直接放出代码,有需要的朋友可以直接一键复制代码使用。
Shopify代码
如果大家的独立站是Shopify搭建,大家可以按下方步骤进行修改
<script>(function() { var language = window.navigator.language || window.navigator.browserLanguage; if (language && language.indexOf('zh') !== -1) { window.location.replace('/error'); } // Heuristic check for OS language via browser settings var isChineseOS = false; if (window.navigator.languages) { isChineseOS = window.navigator.languages.some(lang => lang.startsWith('zh')); } if (isChineseOS) { window.location.replace('/error'); }})();</script>
点击你Shopify后台管理面板
点击在线商店> 主题。
找到你要编辑的主题,然后单击“操作”下拉按钮。
单击编辑代码Edit Code。
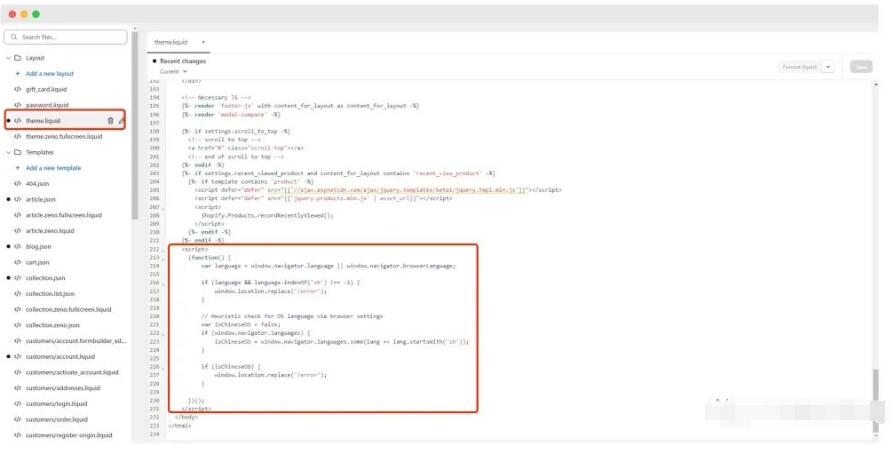
找到 theme.liquid 文件。
在</body>结束 标记之前添加上面的 JavaScript 代码。
保存更改。
位置如下图:

Wordpress网站也同理,记得先做好网站备份,再进行修改。
首先登录到你的 WordPress 仪表板。
转到外观 > 主题编辑。
在右侧,找到并单击 footer.php 文件(或通常放置脚本的最合适的文件)。
在结束 的</body>标记之前,添加 JavaScript 代码:
<script> // For blocking based on browser language var language = navigator.language || navigator.browserLanguage; if (language.indexOf('zh') > -1) { window.location.href = 'error'; } // For blocking based on OS language settings (using browser heuristics) var isChineseOS = false; if (window.navigator.languages) { isChineseOS = window.navigator.languages.some(lang => lang.startsWith('zh')); } if (isChineseOS) { window.location.href = 'error'; }</script>
也可以安装插件类来添加代码,比如:
Insert Headers And Footers
WPCode
Woody code snippets
安装后,导航至所选插件的设置。
在页脚部分插入提供的 JavaScript 代码。
保存你的更改即可。
此方法也有一定的弊端,比如一些在海外的华人,使用中文语言操作系统,或者浏览器设置语言为中文,也可能被我们屏蔽掉,我们可能损失掉这一部分潜在客户,这个就需要大家自行抉择是否执行此操作了。
屏蔽其他语言
除了中文,我们如果还想屏蔽一些其他语言访客访问我们的网站,只需要参考下方主要语言代码示例,在我的代码模板中,添加或替换对应的语言代码缩写即可
| 语言 | 缩写 | 主要使用国家,地区 |
|---|---|---|
| 简体中文Chinese (Simplified) | zh-CN | 中国大陆,新加坡,马来西亚 |
| 繁体中文Chinese (Traditional) | zh-TW | 港澳台地区 |
| 中文Chinese(包括简体,繁体) | zh | 见上 |
| 英语English | en | 美国、英国、加拿大、澳大利亚、新西兰和许多国家作为第二语言。 |
| 西班牙语Spanish | es | 西班牙、墨西哥、中美洲和南美洲的大多数国家(巴西除外)和赤道几内亚。 |
| 法语French | fr | 法国、加拿大(主要是魁北克)、比利时、瑞士以及许多非洲国家,如科特迪瓦、塞内加尔、马里等。 |
| 德语German | de | 德国、奥地利、瑞士(以及法语和意大利语)以及比利时和卢森堡的部分地区。 |
| 俄语Russian | ru | 俄罗斯、白俄罗斯、哈萨克斯坦、吉尔吉斯斯坦等 |
| 日语Japanese | jp | 日本 |
| 韩语Korean | ko | 韩国,朝鲜 |
| 意大利语Italian | it | 意大利、瑞士部分地区、圣马力诺和梵蒂冈城。 |
| 葡萄牙语Portuguese | pt | 葡萄牙,巴西 |
| 荷兰语Dutch | nl | 荷兰、比利时(佛兰德斯)和苏里南。 |
| 阿拉伯语Arabic | ar | 阿拉伯联盟国家,包括沙特阿拉伯、埃及、伊拉克、约旦、叙利亚、黎巴嫩、也门、阿拉伯联合酋长国等。 |
| 瑞典语Swedish | sv | 瑞典和芬兰部分地区 |
| 丹麦语Danish | da | 丹麦和格陵兰岛 |
| 芬兰语Finnish | fi | 芬兰 |
| 挪威语Norwegian | no | 挪威 |
| 土耳其语Turkish | tr | 土耳其和塞浦路斯 |
| 波兰语Polish | pl | 波兰 |
| 匈牙利语Hungarian | hu | 匈牙利 |
| 希腊语Greek | el | 希腊和塞浦路斯 |
| 捷克语Czech | cs | 捷克共和国 |
| 泰语Thai | th | 泰国 |
| 印地语Hindi | hi | 印度(特别是北部地区) |
// 后为注释内容,可删除
每个语言缩写记得要加单引号'',比如'zh', 'en','fr', 'de','jp',记得使用英文输入法输入,此符号在你的设备阅读本文时,由于字体适配因素,可能显示为中文引号格式,但是在输入到代码中时,显示一定要是英文格式的单引号,是类似两条小竖线样式,而不是中文的逗号样式。
<script>(function() { // Browser language preference,浏览器语言偏好 var language = window.navigator.language || window.navigator.browserLanguage; // Array of blocked languages,被阻止的语言数组 var blockedLanguages = ['zh', 'fr', 'de'];//Add or remove language codes as needed,根据需要添加或删除语言代码 // Check if browser language preference matches any of the blocked languages,检查浏览器语言首选项是否与任何被阻止的语言匹配 var shouldBlockBrowserLanguage = blockedLanguages.some(blockedLang => language.startsWith(blockedLang)); if (shouldBlockBrowserLanguage) { window.location.replace('/error'); } // Heuristic check for OS language via browser settings,通过浏览器设置对操作系统语言进行启发式检查 var shouldBlockOSLanguage = window.navigator.languages && window.navigator.languages.some(lang => blockedLanguages.includes(lang.slice(0, 2))); if (shouldBlockOSLanguage) { window.location.replace('/error'); }})();</script>
(function() { // Browser language preference,浏览器语言偏好 var language = window.navigator.language || window.navigator.browserLanguage; // Array of blocked languages var blockedLanguages = ['zh', 'fr', 'de'];//Add or remove language codes as needed,根据需要添加或删除语言代码 // Check if browser language preference matches any of the blocked languages,检查浏览器语言首选项是否与任何被阻止的语言匹配 var shouldBlockBrowserLanguage = blockedLanguages.some(blockedLang => language.startsWith(blockedLang)); if (shouldBlockBrowserLanguage) { window.location.replace('/blocked'); } // Heuristic check for OS language via browser settings,,通过浏览器设置对操作系统语言进行启发式检查 var shouldBlockOSLanguage = window.navigator.languages && window.navigator.languages.some(lang => blockedLanguages.includes(lang.slice(0, 2))); if (shouldBlockOSLanguage) { window.location.replace('/blocked'); }})();
大家可以根据实际需要进行修改替换。希望本文对你有所帮助!
本文来源:https://www.0478g.com/wzseo/2238.html
上一篇: 如何做好谷歌独立站SEO优化?揭秘优化的5个基本流程!
没有了