原文标题:html 图片文字并排显示
最新解决方法
常用情况:
1 2 3 4 | <div> <img src="images/demand.png"> <span>设置成功,请牢记新的登陆密码</span></div> |
显示图片:

解决方法:
1 <div> 2 <img src="images/demand.png" style="vertical-align:middle;"> 3 <span>设置成功,请牢记新的登陆密码</span> 4 </div>
显示图片:

解决思路:
1.利用inline的vertical-align:middle属性(注意:这个属性只对inline和inline-block有效,对block无效)
2.后面的文字用inline元素包装起来,否则还是会错位
情况1:
1 <!--情况1--> 2 <div style="line-height: 60px; height: 60px;"> 3 <img src="../修改密码/求教/images/yes_big.png"> 4 设置成功,请牢记新的登陆密码 5 </div>
显示图片:

解决方法:
<!--情况1--> <div style="line-height: 60px; height: 60px;"> <p style="display:inline-block;background:url(images/yes_big.png) no-repeat left center;padding-left:40px"> 设置成功,请牢记新的登陆密码 </p> </div>
改变后图片:

解决思路:1.设置外面容器的height和line-height。
2.把显示图片的容易变为inline-block。
3.将图片设置为背景,注意left center,padding-left:(图片的宽度);在显示文字。
情况2:
代码
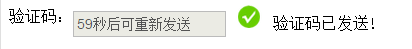
1 <!--情况2--> 2 <div> 3 <div style="padding-top: 5px;height: 50px;line-height: 26px"> 4 <span style="float: left">验证码:</span> 5 <div style="float: left"> 6 <input type="text" class="text" value="59秒后可重新发送" disabled> 7 <label><img style="height: 26px;" src="../修改密码/求教/images/yes.png"></label> 8 <label >验证码已发送!</label> 9 </div> 10 </div> 11 </div>
当前效果为:

修改后的代码:
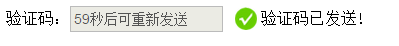
1 <div> 2 <div style="padding-top: 5px;height: 50px;line-height: 26px"> 3 <span style="float: left">验证码:</span> 4 <div style="float: left;position: relative" > 5 <input type="text" class="text" value="59秒后可重新发送" disabled> 6 <label style="position: absolute;top:0px;"><img style="height: 26px;" src="images/yes.png"></label> 7 <label style="margin-left: 30px" >验证码已发送!</label> 8 </div> 9 </div> 10 </div>
修改后的效果:

解决思路:1.设置外面容器的position:relative;
2.设置图片容器的position:absolute;并指明top:0px;
3.一定要记得margin-left;在图片的下一个标签,或者图片本身。
本文来源:https://www.0478g.com/website/2184.html
没有了